As a web developer who’s been in the trenches for years, I’ve seen my fair share of WordPress page builders. But let me tell you, Elementor is something special. It’s not just a tool; it’s a game-changer. In this review, I’ll walk you through why it has become my go-to page builder and why it might just become yours too.

What is Elementor?
Before we dive into the nitty-gritty, let’s cover the basics. Elementor is a drag-and-drop page builder plugin for WordPress. It allows you to create stunning, responsive websites without writing a single line of code. Sounds too good to be true? I thought so too, until I gave it a spin.
Elementor was first released in 2016 and has since become one of the most popular page builders in the WordPress ecosystem. It’s used by millions of websites worldwide, from small personal blogs to large corporate sites. The reason for its popularity? It strikes a perfect balance between ease of use and powerful features.
At its core, Elementor is about giving you control over your website’s design. It replaces the standard WordPress editor with a visual, front-end editor. This means you can see your changes in real-time as you make them, without constantly switching between the backend and frontend of your site.
Getting Started with Elementor
Installation: A Breeze
Getting Elementor up and running is as easy as pie. Here’s how:
- Log into your WordPress dashboard
- Go to Plugins > Add New
- Search for “Elementor Page Builder”
- Click “Install Now,” then “Activate”

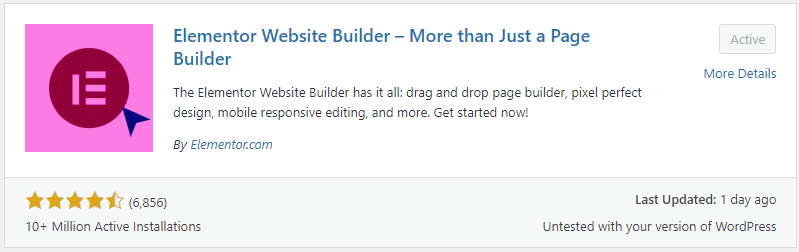
And just like that, you’re ready to roll! But before you move off, look at how many installs there have been and this screenshot was taken on the 17 July 2024 and updated a day ago. Just goes to show how popular and maintained this plugin is. You will also notice the plugin status is “Active”. This is because I stand by the plugin and use it on this website – go figure hey!
But it doesn’t stop there. Once you’ve installed Elementor, you’ll see a welcome screen that guides you through the basics. It’s like having a friendly tour guide showing you around your new favorite tool. You can choose to watch introductory videos, read through the documentation, or jump right in and start building.
The Interface: Your New Best Friend
Once you’ve activated Elementor, you’ll notice a new “Edit with Elementor” button on your pages and posts. Click it, and you’re transported to its intuitive interface.
The Canvas
On the left, you’ve got your blank canvas – this is where the magic happens. It’s a visual representation of your page, showing you exactly what your visitors will see. But it’s not just a static preview. You can click on any element on the canvas to edit it directly. Want to change the text on a button? Just click and type.
Need to adjust an image? Click and drag to resize. It’s like working on your live website, but with superpowers.
The Panel
On the right, there’s the panel. This is your toolbox, packed with all the elements and settings you’ll need to bring your vision to life. The panel is divided into several tabs:
- Elements: This is where you’ll find all the building blocks for your page. From basic elements like text and images to more complex widgets like sliders and forms.
- Global: Here, you can manage global settings that affect your entire site, like colors and typography.
- Structure: This tab allows you to adjust the layout of your page, adding sections and columns.
- Settings: Here, you can manage page-specific settings, like background and layout.
The panel is context-sensitive, meaning it changes based on what you’re currently editing. This keeps the interface clean and uncluttered, showing you only the options you need at any given moment.
The Elementor Experience: Where Creativity Meets Simplicity
Drag-and-Drop: No Coding Required
Remember the days of wrestling with HTML and CSS to get your page just right? With Elementor, those days are long gone. Want to add a button? Drag it onto the page. Need an image gallery? Drag and drop. It’s that simple.
But don’t let the simplicity fool you. Behind each element is a wealth of customization options. Take that button, for example. Once you’ve dragged it onto your page, you can adjust its size, color, font, padding, margin, border… the list goes on. And all of this is done through intuitive controls – no coding required.
The drag-and-drop interface isn’t just about adding elements. You can use it to structure your page too. Want to create a three-column layout? Just drag the column widget onto your page and adjust the widths to your liking. Need to rearrange sections? Simply drag them into place. It’s like playing with building blocks, but the result is a professional-looking website.

Real-Time Editing: What You See is What You Get
One of my favorite things about Elementor is its real-time editing. As you make changes, you see them instantly on your canvas. No more saving and refreshing to check if your tweaks worked. It’s like having a superpower!
This real-time editing extends to every aspect of your design. Adjusting the padding on a section? You’ll see the space change as you move the slider. Tweaking the color of a heading? The text updates instantly as you pick a new shade from the color picker.
But it gets even better. Elementor’s inline editing feature allows you to edit text directly on the page. Just click on any text element and start typing. It’s as close as you can get to editing a live website, but with the safety net of being able to undo any changes.
Responsive Design Made Easy
In today’s mobile-first world, responsive design isn’t just nice to have – it’s essential. Elementor makes it a breeze to create designs that look great on any device. With just a few clicks, you can adjust how your page looks on desktop, tablet, and mobile.
Elementor’s responsive controls go beyond simply stacking elements on smaller screens. You have granular control over every aspect of your design across different devices. Want a heading to be smaller on mobile? No problem. Need to hide an element on tablets? Just toggle a switch. You can even set different padding and margins for each device size.
But here’s where it gets really clever: Elementor’s responsive preview mode. This allows you to see exactly how your page will look on different devices, right within the editor. You can switch between desktop, tablet, and mobile views with a single click, making it easy to fine-tune your design for every screen size.
Unleashing Your Creativity with Elementor
Templates: A Head Start on Design
Elementor comes packed with a library of pre-designed templates. Whether you’re building a landing page, a blog, or an online store, there’s a template to get you started. And the best part? You can customize every aspect to make it uniquely yours.
The template library is a treasure trove of design inspiration. It’s categorized by page type (like About, Contact, Services) and industry (like Fashion, Food, Travel), making it easy to find a starting point that fits your needs. But these templates aren’t just for complete pages. Elementor also offers block templates for specific sections of your page, like headers, testimonials, or pricing tables.
Using a template doesn’t mean you’re stuck with a cookie-cutter design. Think of templates as a starting point. Once you’ve imported a template, you have full control to customize every element. Change colors, swap out images, adjust layouts – the possibilities are endless. It’s like having a professional designer hand you a mockup, which you can then tweak to your heart’s content.

Widgets Galore
Elementor’s widget library is like a candy store for web designers. From basic elements like text and images to advanced features like forms and sliders, there’s a widget for almost everything you can imagine.
Let’s take a closer look at some of the standout widgets:
- Heading: Not just for titles, this widget allows you to create eye-catching headings with advanced typography options.
- Image Carousel: Create beautiful, responsive image sliders with ease.
- Icon Box: Combine icons, headings, and text for attention-grabbing feature displays.
- Testimonial Carousel: Showcase client feedback in a sleek, rotating display.
- Progress Bar: Visualize skills or project completion with customizable progress bars.
- Forms: Create contact forms, email sign-ups, and more, right within Elementor.
Each widget comes with its own set of controls, allowing you to customize every aspect to fit your design. And if you can’t find exactly what you need? That brings us to our next point…
Custom CSS: For When You Want to Get Your Hands Dirty
While Elementor is fantastic for code-free design, sometimes you want to add that extra touch. With custom CSS options, you can tweak to your heart’s content.
Elementor allows you to add custom CSS at multiple levels:
- Page Level: Add CSS that applies to the entire page you’re working on.
- Section Level: Style specific sections of your page.
- Column Level: Apply CSS to individual columns within your layout.
- Widget Level: Fine-tune the appearance of specific widgets.
This granular control means you can make precise adjustments without affecting your entire site. And for those who really want to dive deep, Elementor even provides a CSS reference guide, showing you exactly which selectors to use for each element.
Advanced Features: Taking It to the Next Level
Theme Builder: Beyond Pages and Posts
With Elementor Pro, you’re not limited to just pages and posts. You can design your entire theme, including headers, footers, and archive pages. It’s like having a custom theme builder right inside WordPress.
The Theme Builder is a game-changer for creating consistent designs across your entire site. Here’s what you can do:
- Create custom headers and footers that appear on every page
- Design unique templates for different post types or categories
- Build custom archive pages to display your blog posts or products
- Create a custom 404 page that matches your site’s design
The power of the Theme Builder lies in its flexibility. You can create multiple templates and set conditions for where they should appear. For example, you could have one header for your blog posts and another for your product pages. Or you could create a special template that only appears for posts in a specific category.
Dynamic Content: Bringing Your Site to Life
Dynamic content is where Elementor really shines. You can pull in content from your WordPress database, creating templates that automatically update. It’s a huge time-saver for sites with lots of content.
Here’s how it works: Instead of manually entering content into your Elementor designs, you can use dynamic tags to pull in information from your WordPress database. This could be anything from post titles and excerpts to custom fields and user data.
The applications for this are endless:
- Create a team page that automatically updates when you add new team members
- Build a dynamic portfolio that showcases your latest projects
- Design product pages that pull in details from your e-commerce platform
Dynamic content turns your static designs into flexible templates that grow and change with your site. It’s like teaching your website to update itself!
Popup Builder: Engage Your Visitors
Want to create attention-grabbing popups? Elementor’s got you covered. From email opt-ins to promotional offers, you can design and trigger popups without any additional plugins.
The Popup Builder isn’t just about creating the popups themselves (although you can make them look pretty snazzy). It’s about controlling when and where they appear. You can set triggers based on:
- Time spent on page
- Scroll depth
- User inactivity
- Exit intent
- On click
You can also control where your popups appear, showing them on specific pages, posts, or even for particular user roles. And of course, all of this is fully customizable and responsive, ensuring your popups look great on any device.
The Learning Curve: Smooth Sailing
One of the things I love most about Elementor is how intuitive it is. Even if you’re new to page builders, you’ll find yourself creating professional-looking pages in no time. And if you do get stuck, Elementor’s documentation and community support are top-notch.
Elementor’s interface is designed to be self-explanatory. Hover over any option, and you’ll get a tooltip explaining what it does. The controls are consistent across different elements, so once you learn how to style a heading, you’ll find it easy to style a button or an image.
But Elementor doesn’t just leave you to figure things out on your own. They provide:
- An extensive knowledge base with detailed articles and tutorials
- Video tutorials covering everything from basic usage to advanced techniques
- A vibrant community forum where you can ask questions and share ideas
- Regular webinars and live Q&A sessions
Whether you’re a visual learner, prefer reading documentation, or like to learn by doing, Elementor has resources to support your learning style.
Performance: Speed Matters
In the world of web design, speed is king. Elementor is built with performance in mind. It generates clean code and is optimized for fast loading times. Plus, with features like inline CSS and built-in caching, your Elementor-built pages will zip along nicely.
Here’s how it keeps things speedy:
- Optimized Asset Loading: Elementor only loads the CSS and JavaScript needed for the elements you’re actually using on a page.
- Inline CSS: Critical CSS is inlined, reducing render-blocking resources.
- Built-in Caching: Elementor caches your pages, serving static HTML for faster load times.
- Responsive Images: Elementor automatically serves appropriately sized images for different devices.
But Elementor doesn’t stop at optimizing its own code. It also provides tools to help you optimize your content. The built-in Image Optimizer allows you to compress images right within the editor, ensuring your pages aren’t weighed down by oversized images.
Pricing: Flexibility for Every Budget
Elementor offers both free and paid versions. The free version is surprisingly robust, perfect for getting your feet wet. But if you’re serious about web design, Elementor Pro unlocks a world of advanced features that are well worth the investment.
The free version of Elementor includes:
- 40+ basic widgets
- 30+ templates
- Responsive editing
Elementor Pro adds:
- 50+ additional advanced widgets
- 300+ premium templates
- Theme Builder
- Popup Builder
- WooCommerce Builder
- Form Builder
- Global Widgets
- Custom CSS
Elementor Pro comes in several tiers, depending on how many sites you need to support. This makes it scalable for everything from freelancers working on a single site to agencies managing multiple client projects.
The Elementor Ecosystem: More Than Just a Page Builder
Elementor Hello Theme: A Blank Canvas
Elementor offers its own lightweight theme, Hello. It’s a blank canvas designed to work seamlessly with Elementor, giving you complete control over your site’s design.
The Hello theme is incredibly lightweight, with minimal styling of its own. This means:
- Faster loading times, as there’s no unnecessary code
- No conflicts with your Elementor designs
- Complete freedom to design every aspect of your site
While you can use Elementor with any WordPress theme, Hello is optimized specifically for Elementor. It’s a great choice if you want to design your entire site from scratch using Elementor.
Third-Party Add-ons: Endless Possibilities
The popularity of Elementor has spawned a whole ecosystem of third-party add-ons. These extend Elementor’s functionality even further, allowing you to do things like create complex layouts, add advanced animations, and more.
Some popular Elementor add-ons include:
- Essential Addons for Elementor: Adds 70+ new elements and extensions
- Ultimate Addons for Elementor: Includes unique widgets like multi-layer slider and content toggle
- ElementsKit: Offers 50+ widgets plus header/footer builder
These add-ons can supercharge your Elementor experience, giving you even more tools to bring your design visions to life.
My Experience: A Developer’s Perspective
As someone who’s been building websites for years, I was initially skeptical of page builders. But Elementor has won me over. It’s sped up my workflow, allowed me to take on more projects, and, most importantly, made web design fun again.
I’ve used it for everything from simple landing pages to complex e-commerce sites, and it’s never let me down. The ability to quickly prototype designs and make changes on the fly has been a game-changer for my clients too.
One of the things I appreciate most about Elementor is how it scales with your skills. When I first started using it, I stuck mostly to the pre-designed templates and basic widgets. As I’ve become more comfortable with the tool, I’ve started to leverage more advanced features like dynamic content and custom CSS.
I’ve found that Elementor doesn’t replace my coding skills – it enhances them. For complex customizations, I can still dive into the code. But for the majority of my work, Elementor allows me to work faster and more efficiently than I ever could with hand-coding alone.
Right for You?
Whether you’re a seasoned developer or a complete newbie, Elementor has something to offer. It’s powerful enough for professionals but intuitive enough for beginners. If you’re looking to create beautiful, functional WordPress sites without the headache of coding, Elementor is definitely worth a try.
For beginners, Elementor offers a gentle introduction to web design. You can start with templates and gradually learn to customize them, building your skills as you go. For professionals, it’s a powerful tool that can speed up your workflow and expand your service offerings.
Of course, like any tool, it has its learning curve. But in my experience, the time invested in learning it pays off many times over in the speed and flexibility it brings to your web design process.
Ready to Give It a Spin?
Are you ready to take the plunge and start designing your next website project?
We recommend you read The 5 Best Web Hosting Providers In 2024